Weekly Freebies: 18 Simple and Useful Web Apps for Designers and Developers
Lately the web has just been bursting with simple, single-purpose tools that help make make our jobs easier by handling tasks such as generating CSS code or providing placeholder images for comps.
Below is a fairly random collection of such tools that I’ve found indispensable recently. All are completely free, extremely useful and super easy to use. Enjoy!
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
Chop
Paste code snippets, add notes. Send to nerds.
CompFight
For comps, inspiration and research. Get images while they are hot.
Layer Styles Builder
Build CSS3 styles as if they were Photoshop layer effects.
CSS3.Me
A nice and simple CSS3 generator.
3×4 Grid Builder
Grid Builder enables you to easily build an HTML grid with a simple drag and drop interface. Drag units from the key on the right into the grid area. When you’re finished, press the “Show me the code” button to see the HTML.
Screenr
Instant screencasts. Just hit record.
Wordmark
Preview fonts stored on your computer.
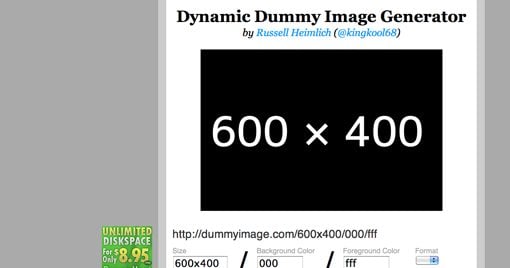
Dynamic Dummy Image Generator
Create filler images on the fly.
pForm
Create HTML Forms in Seconds.
MyFontbook
View fonts installed on your machine.
TeuxDeux
TeuxDeux is a simple, designy to-do app.
Bounce
A fun and easy way to share ideas on a website.
CSS Desk
Code quick experiments in the cloud.
FontStruct
Build, share and download fonts free.
CSS3 Drop Shadow Generator
TyepTester
Compare fonts for the screen.
CSS Typeset
Generate CSS for typography using WYSIWYG controls.
JSFiddle
An awesome online playground for experimenting with HTML, CSS and JavaScript.