That Sketched Look: Trends, Tips and Tools for Using Doodles in Design
It’s always fun to really dive into a popular design trend and see who’s doing it, how it works, what it communicates and how you can try it for yourself.
Stick with us as we do exactly that with those trendy doodle designs that you see all over the web right now.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Trend Spotting
One of my favorite facets of studying design is looking for and analyzing widespread trends. I love to consider collective design decisions of certain generations, locations or any other group and what drove them towards the acceptance and rejection of certain ideas.
There’s more to it than the psychology though, I also like to look into the specifics of how to carry out the general style these designers are implementing.
Thinking about design trends helps you expand your horizons as a designer. Sometimes it gives you insight into new ideas, other times it helps you identify overused tactics that you should be avoiding! Either way, you benefit from paying attention to the world around you and what is currently popular from a visual perspective.
Take extra care to notice fonts on billboards, print ads, websites and fast food window signs. Think about what type of stock photography designers in certain fields gravitate towards. All of this information has a way of being stored quietly away in the back of your brain and resurfacing when you open Photoshop and stare at that blank canvas.
Today we’re going to take a look at a trend that I’ve started to see more and more recently. It is by no means a new thing but for whatever reason, it seems to be a current designer favorite.
Sketchy Design
One trend that caught on several years ago that has suddenly seen a bit of a resurgence is the use of very basic sketched artwork as a primary design element.
This can and does take many forms but the type I’m talking about is a very low fidelity, cartoony line drawing that almost anyone could create. This is great news for anyone looking to recreate this look because you can finally embrace the fact that your drawing skills suck!
Examples
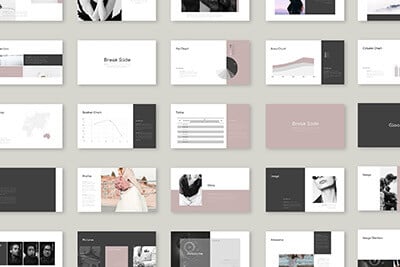
Let’s take a quick look around the web to see the types of designs I’m talking about and what patterns emerge.
Dense Background Doodles
One popular use of the simple sketch look is to use the illustrations as a background texture. This typically takes the form of densely packed illustrations and text, which are often screened back to a reduced opacity.
Notice how both of these examples use the sketched elements both in the background and the foreground. Again, the separation is maintained through simple opacity and color differences.
Animations
Interestingly enough, in almost every single example I came across, including the two already used, animations were used in conjunction with the sketched elements.
The nature of the animations is typically quite simple and not exactly Saturday morning cartoon material. The basic structure of the illustrations stays static, for instance, no characters wave their arms or anything so complex. Instead, items are simply moved across the page or rotated so that they appear more dynamic.
Since we’re so used to seeing illustrations brought to life, this type of design just lends itself remarkably well to basic animation. After you’re done implementing your sketches, toss in some jQuery or CSS magic to bring some added interest to the page.
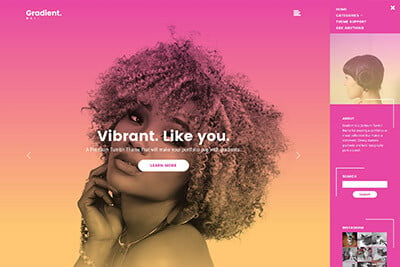
Arrows & Type
The most basic use of the sketched look that I’ve seen is the addition of sketched arrows and/or text right over what is otherwise a very typical web design.
Instead of basing the entire design on a sketched feel, these designers use basic illustrations to violate the established aesthetic and draw your attention to key areas.
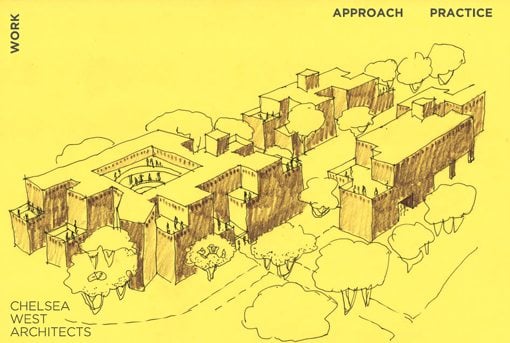
Adding Another Dimension
The sketch fad is often brought even further with the addition of three dimensional elements. Keep in mind that the overall low-fidelity style and hastily drawn nature of the sketch stays constant, the nature of the sketch is only more realistic in its depth and perspective.
What Is This Communicating?
Before we get into some easy ways to implement this style in your own designs, it’s crucial that we consider the implications of such an action.
Any time you make an aesthetic design decision, you’re communicating certain things to your visitors whether you mean to or not. For instance, this particular style is very friendly in nature. It communicates a very informal atmosphere that is welcoming and not too serious.
Concepts
These illustrations typically look goofy and playful, but can also be used to communicate such ideas as innovation (we often sketch out our ideas), all-natural ingredients or some sort of green initiative, creativity (design companies use this method frequently) or even an exciting, edgy lifestyle.
You simply can’t help it, cocktail napkin sketches will never say “clean and corporate” or “serious and professional,” if your goal is to create either one of these styles, then you should look elsewhere for a visual theme.
Free Resources
Now that we’ve examined where and how this design style is being used and what it effectively communicates, it’s time to figure out how to recreate it.
As with any popular design style, there are tons and tons of free resources that can save you lots of work. I always encourage designing from scratch when you have the time, but let’s face it, hard deadlines speak louder than good intentions.
Fonts
There are tons of free sketched fonts out there, here are a few notable candidates that you should check out. Each represents a significantly different style of sketched type.
Pointy
Pointy is definitely one of the more popular sketchy fonts due to its 3D nature. This is both good and bad. On the one hand, it’s probably exactly what you’re looking for, on the other, it’s pretty overused.
VAG-HandWritten
A decently believable hand-scrawled font that’s perfectly for when you want to pairing up with the drawn arrow look we saw above.
Idolwild
I tend to love slab serifs, here’s a nice sketched one with a decidedly comic feel to it.
GoodDog
Here’s a decent option for when you need a bolder font. Handwritten bold fonts can be pretty ugly so make sure to grab any good ones that you find right away.
Now, these fonts are sketchy but still typography-based. Keep in mind that, as an alternative to the brushes below, you can find some decent doodle dingbat fonts if you look hard enough. Check out Tombats 7 and 2Peas GGs Love Me to get your started.
Brushes
If you want to save some time busting out all those doodles, here are some pre-made sketch brushes for Photoshop.
Brush Set 45 – HandmadeDoodles
Apps for Creating Your Own Doodles
The resources above are nice, but the style of these illustrations is so basic that you should have no trouble creating artwork from scratch if you have the time. However, drawing with a mouse is almost never fun so you need a better system for generating the artwork.
The old school way is of course to grab some paper and a pencil, but scanning in artwork is a pain. If you want to go the high end route, nothing beats a touchscreen Wacom or other dedicate drawing tablet. Unfortunately, many of us don’t have the budget to run out and buy a drawing tablet just because we’re too lazy to scan a sketch. Fortunately, there’s a more readily available alternative.
These days though most of us have at least one touchscreen device already lying around. Get yourself a $8 stylus and your iPhone and iPad become awesome digital drawing tools. Here are some apps to check out.
Adobe Ideas
Ideas is the ideal app for this type of work and should definitely be where you start your search. It’s dead simple, free $5.99 and exports vector PDFs that you can take right into Illustrator for further manipulations.
Sketchbook Pro
Sketchbook Pro is a serious drawing tool perfect for creating both simple doodles and highly realistic artwork. Also be sure to check out the Mac version.
LiveSketch HD
When I want to create something really unique, this is where I turn. It’s a quirky app that feels like working with a pencil more than most others. You’ll either love it or hate it but for only $2, I highly recommend that you try it.
Going 3D
If you’re looking to create a 3D sketch like the one shown near the beginning of this article, look no further than Google’s free app SketchUp. You can bust out a basic 3D model in minutes and instantly convert it to one of many built-in sketchy styles.
For more information, check out our recent tutorial on Designing a Sketched 3D City Map
Conclusion
This article should equip you with everything you need to know about simple doodles in design. We started by looking at some live sites that use this technique and found some solid ideas and suggestions for implementing them. Then we looked at some fonts and brushes that can help you pull off this look with little to no effort and we finished with some apps that will help you create your own artwork in this style.
Leave a comment with a link to any work you’ve seen in this style. We want to see it!