10 Rock Solid Website Layout Examples
Layout can both be one of the easiest and one of the trickiest facets of web design. Sometimes a designer can bust out an amazing layout in minutes and sometimes that same designer can struggle for the better part of day with the same task.
Each project is unique and calls for a unique solution, but I’ve found it helpful to keep a few rock solid and incredibly versatile alignments in mind that I can bust out when I get stuck.
The ten layouts below should be enough to get you through even the worst cases of designer’s block when you can’t figure out the best way to arrange the content on your page.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Keeping It Simple
Page layout is equal parts art and science. Creating something that’s visually attractive and unique takes an artist’s eye. However, there are several very easy to follow guidelines that you can use to create solid layouts that work for any number of cases. These principles include choosing and sticking to an alignment, structuring your whitespace properly and highlighting important elements through size, positioning, etc.
Designers often stress out far too much about the layout process. We have a tendency to approach a project while thinking that it needs to be completely unique in every respect to be worth our time and the client’s money.
However, if you have a good look around the web you’ll see that this isn’t necessarily the case. Great looking websites often use layouts that are fairly simple and not the least bit unique. It’s true that the pages we designers marvel at the most are often from the peculiar sites that break the mold, but your average client just wants something usable, clean and professional.
In this article we’re going to take a look at ten very common layouts that you can find on countless sites across the web. Notice that the way these sites are styled, meaning the colors, graphics and fonts, is unique, but the basic structure of the sites themselves are based on tried and true methods for laying out a webpage. We’ll emphasize this by first showing you a simple silhouette of the layout so that you can project your own thoughts and designs onto it, then we’ll follow it up with one or two examples of real sites that use the layout.
If you’re a web designer, bookmark this page and come back the next time you get stuck laying out a page. Keep in mind that each of the following layouts represents a basic suggestion for you to mold and modify. I encourage you to not use them as is but put your own spin on them based on the needs of your project.
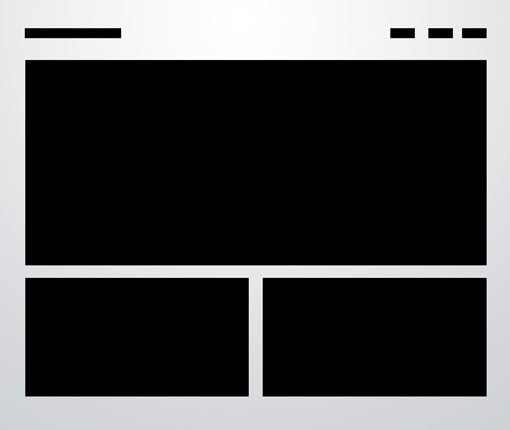
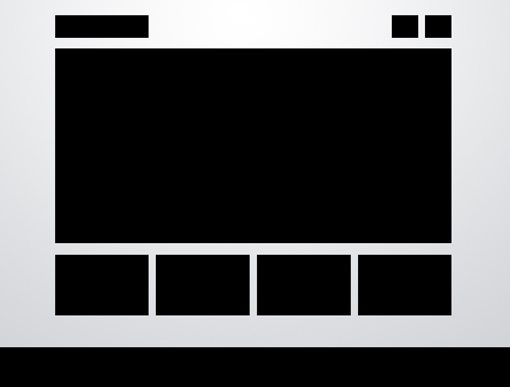
1. Three Boxes
This is probably the most simple layout on the list. In fact, you’ll be tempted to think that it’s far too simple to ever fit your own needs. If this is the case, you’ll be surprised if you really put some thought into how versatile the arrangement really is.
The three boxes layout features one main graphic area followed by two smaller boxes underneath. Each of these can be filled with a graphic, a block of text or a mixture of both. The main box in this layout is often a jQuery slider, capable of showcasing as much content as you want!
The silhouetted shapes along the top are areas that can be used for logos, company names, navigation, search bars and any other informational and functional content typically on a website.

This design is ideal for a portfolio page or anything that needs to show off a few sample graphics. Each of the images could be a link that leads to a larger, more complex gallery page. Later in the article we’ll see how to mix this idea up even further.
Example Website Templates and Themes
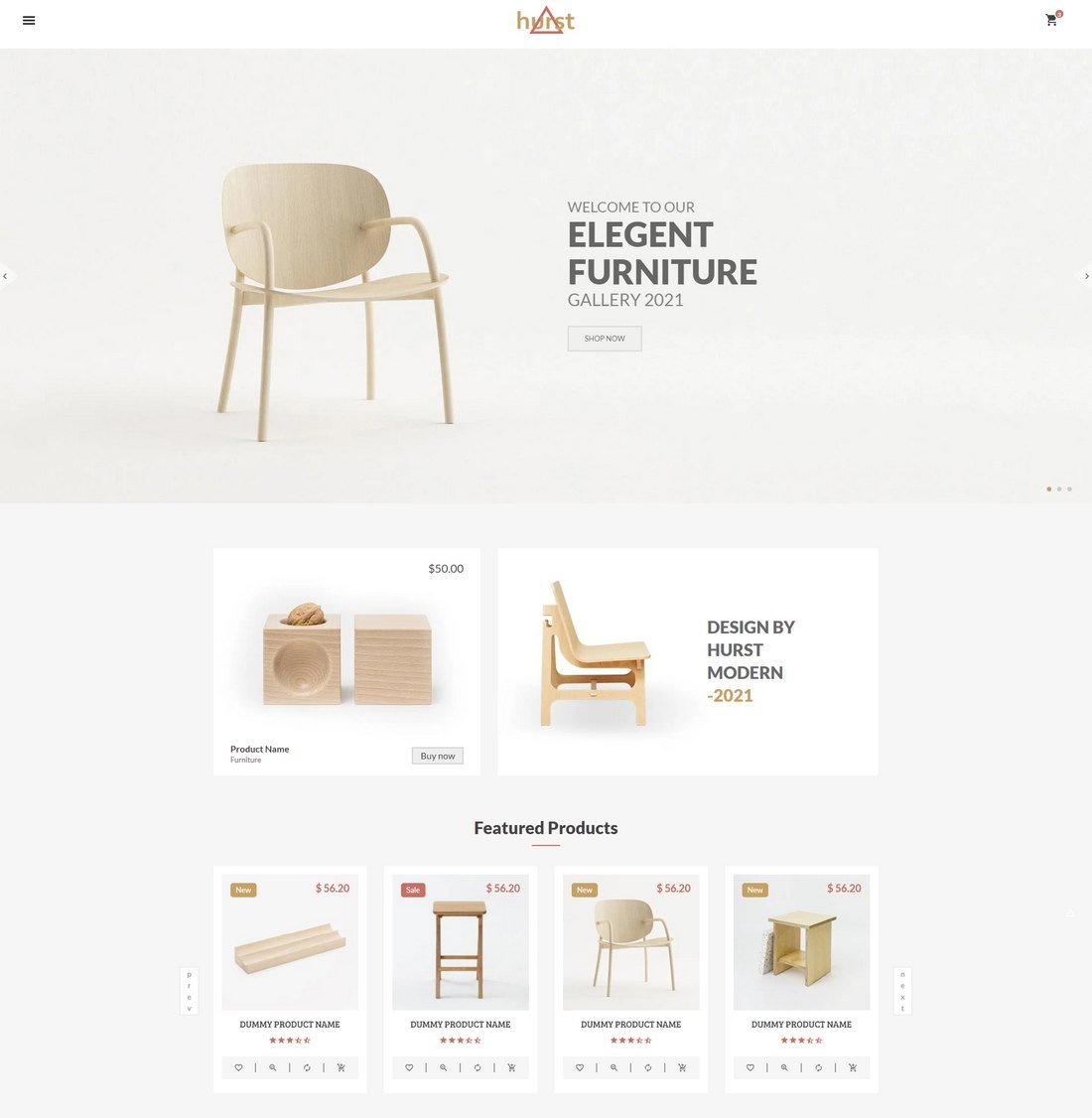
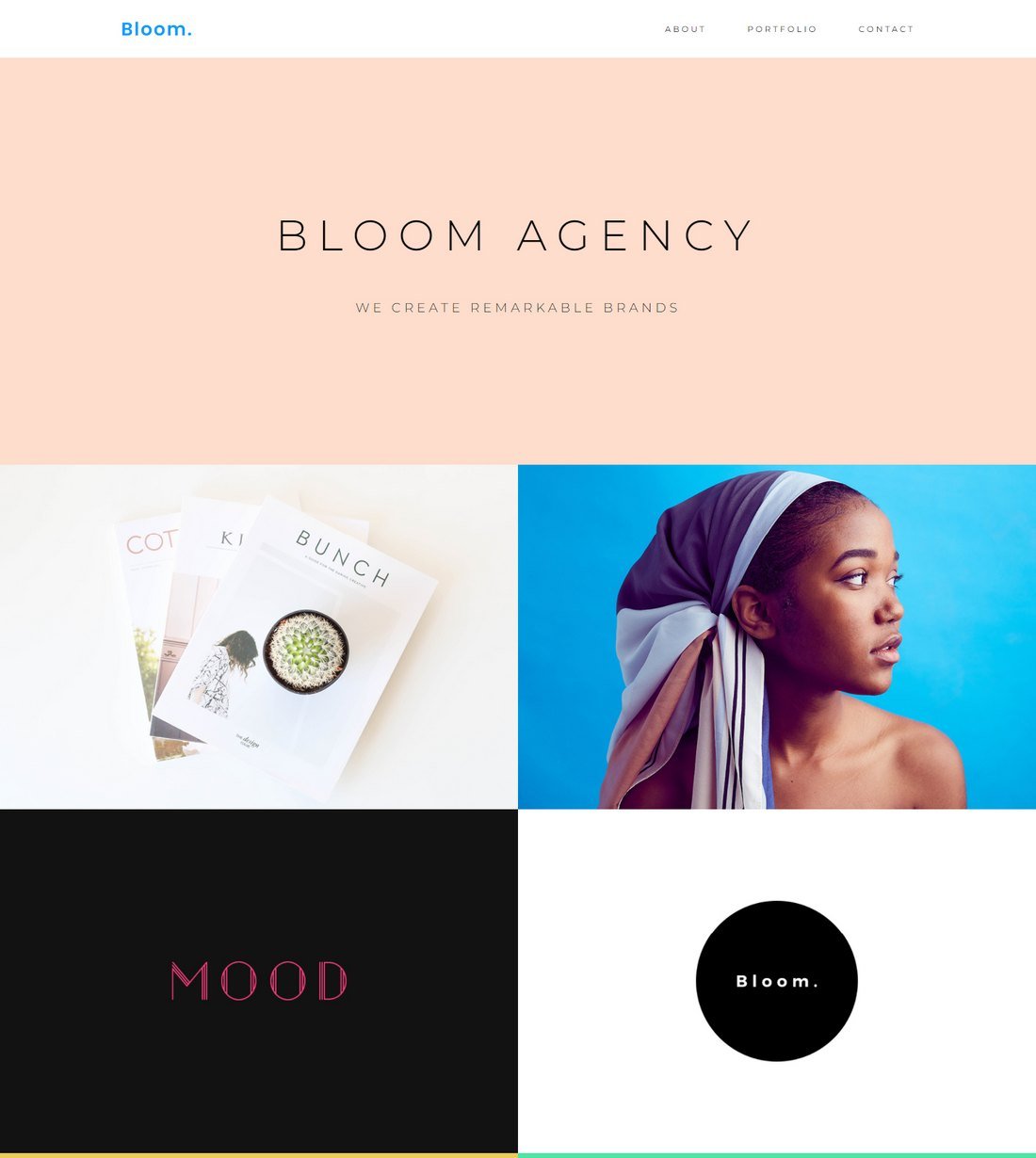
It’s an easy concept to get started with. But you can get a headstart in this type of design by using a pre-made template. You can easily find lots of HTML templates and WordPress themes that use these layouts in popular marketplaces. Here are just a couple of great examples.
Hurst is an HTML website template that uses the three boxes layout quite effectively. As you can see in this example, the layout works well to highlight both the business and its products without adding clutter to the design.
Bloom is another great example of an HTML template that uses the design concept to create an attractive portfolio design. This design takes full advantage of the screen to create a well-organized website for showcasing your work.
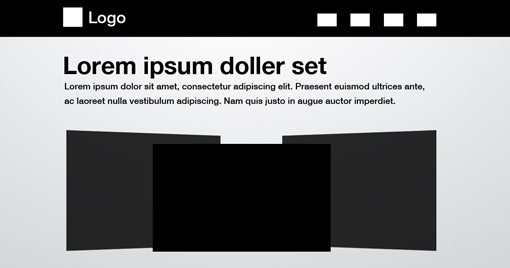
2. 3D Screenshots
As developers continue to create an endless collection of webapps, the 3D screenshots layout seen below, or some variant of it, is becoming more and more popular. The basic idea is to top your page with a headline and then toss in some stylized previews of your application. These often come with reflections, heavy shadows, big background graphics, or even complex adornments such as vines crawling all over the screenshots, but the core idea is always really simple.

Another place I see this trick used a lot is in pre-built themes. In these cases, a designer is selling a stock layout and really needs his/her placeholder graphics to shine, and nothing says cool and modern like some fancy 3D effects!
Example Website Templates and Themes
While there are ways to create 3D effects even with nothing but CSS, the best and easiest way to create cool 3D-like headers in websites is to use a WordPress plugin like Slider Revolution. It allows you to unleash your imagination to create mesmerizing 3D slideshows and interactive objects on websites.
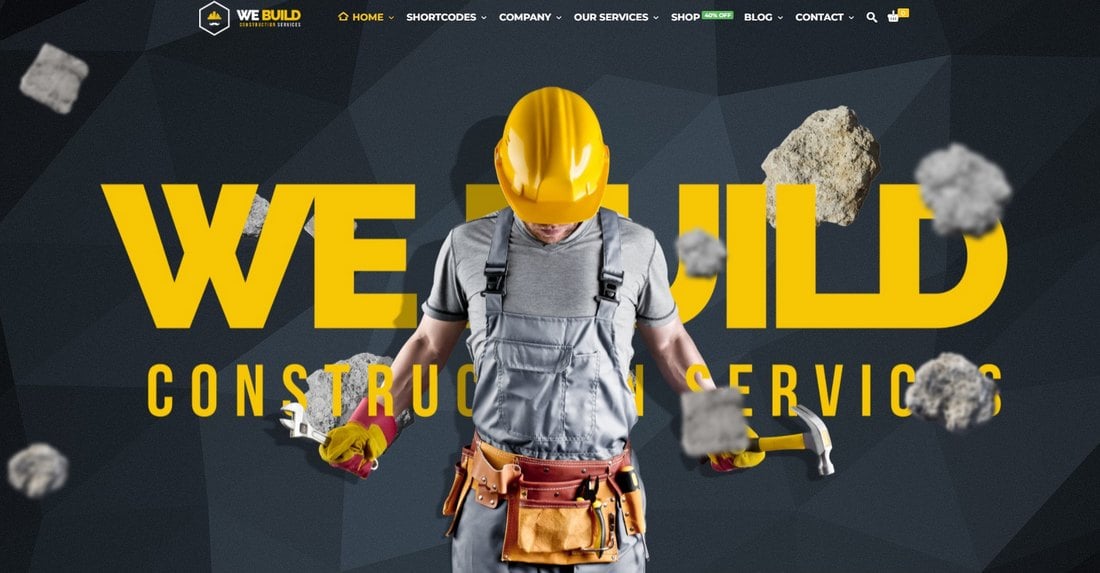
For example, We Build is a WordPress theme that utilizes the Slider Revolution plugin to create amazing interactive sections on its website templates with 3D-like designs.
Or you can make a pure CSS 3D image slider like this one.
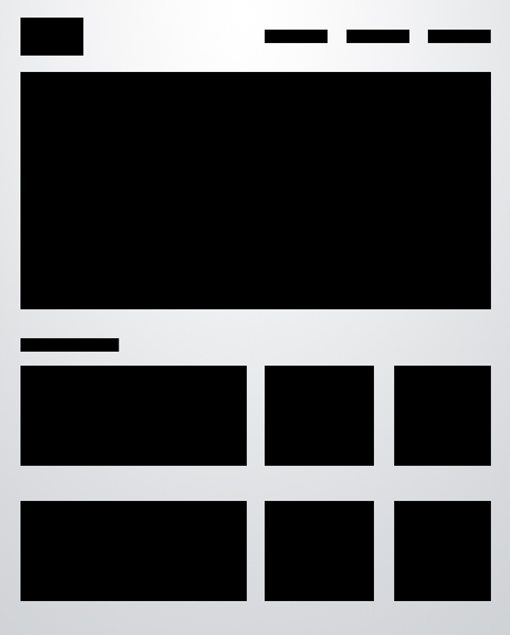
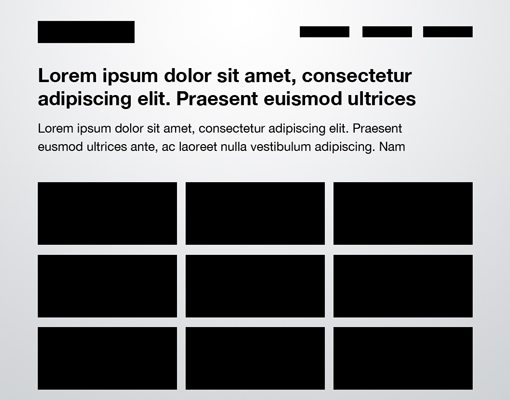
3. Advanced Grid
Many of the layouts that you’ll see in this article adhere to a pretty strict grid alignment. However, for the most part, they don’t simply suggest a page full of uniform thumbnails. For instance, the layout below mixes up the size of the images to avoid redundancy.
As with the three boxes example, there’s one primary graphic heading up the page. This is followed by a simple twist on the idea of a uniform grid of thumbnails. The space would allow for a span of four squares horizontally, but instead we’ve combined the first two areas so that the left half of the page differs from the right.

As we mentioned with the first layout, the blocks don’t have to be images. For example, you can imagine this as blocks of text on the left flanking square images on the right.
Example Website Templates and Themes
You can take so many approaches to design grid-based websites. Frameworks such as Bootstrap and Foundation are made for these types of websites. However, the advanced grid layout is mainly popular in portfolio website design.
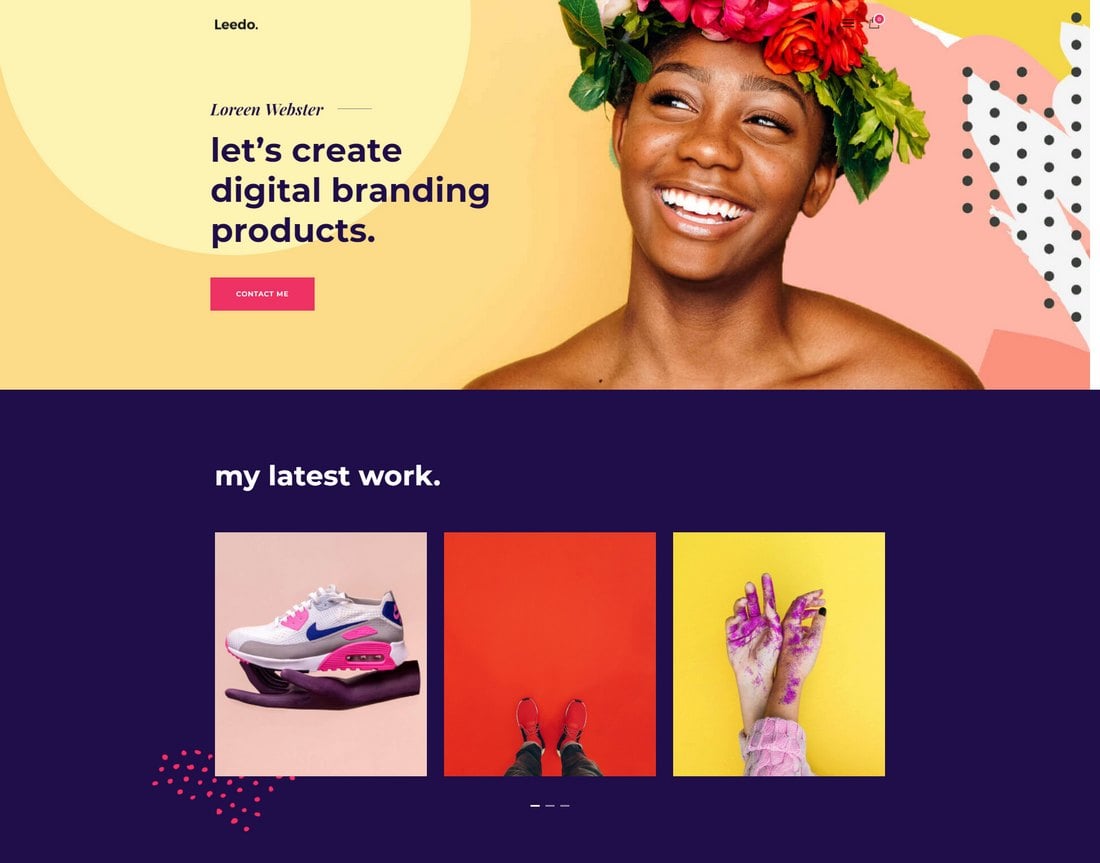
Leedo is a great example that shows how to craft a clean portfolio website using the advanced grid layout.
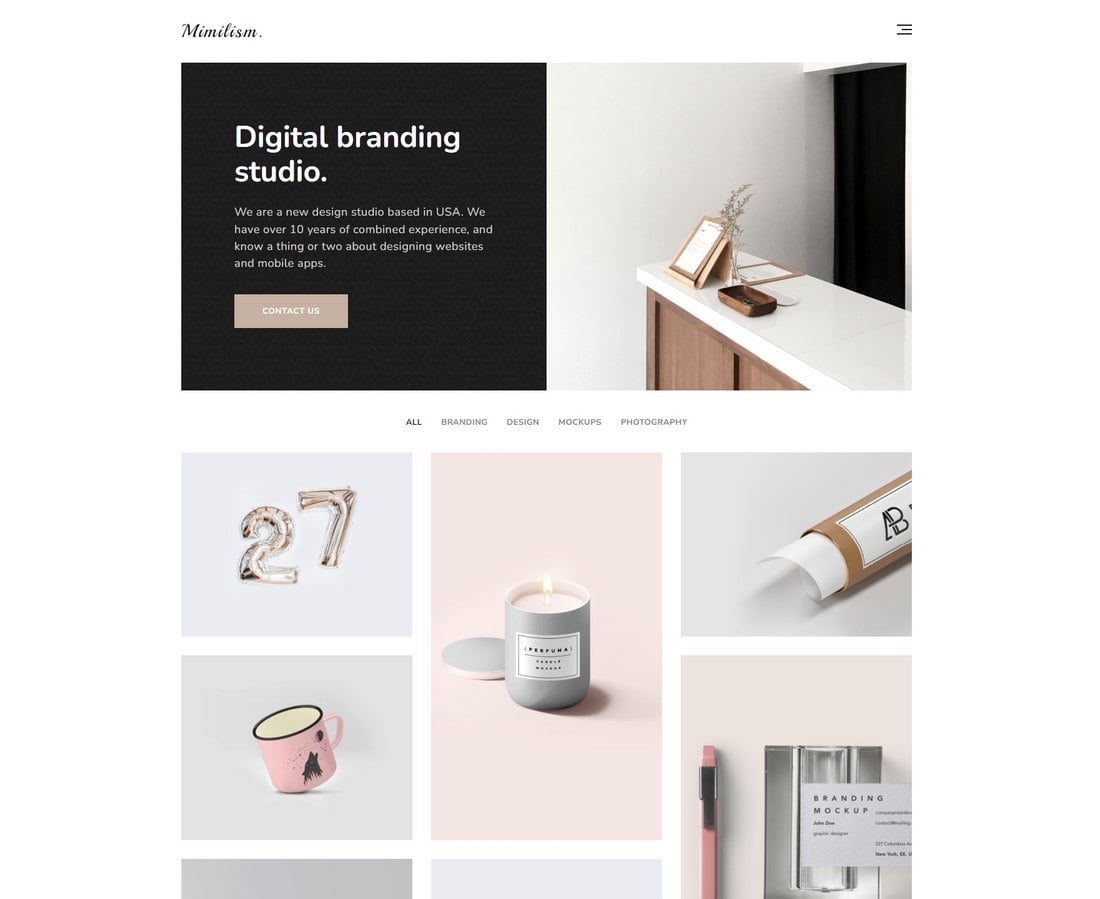
Minimalism HTML portfolio template uses the grid design in a different way to showcase its portfolio gallery.
It’s up to you to make this concept your own.
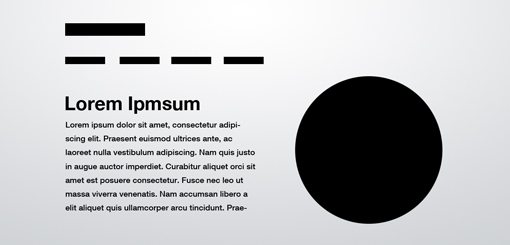
4. Featured Graphic
Sometimes you don’t have enough content for a page full of images. So what do you do if you want to showcase one icon, photo or perhaps even a symbol such as an ampersand? The layout below is a super easy solution that is quite popular and reads very well due to the lack of distractions.

The result is a page that is bold, yet minimal and clean. The statement it makes is strong and impossible to miss, just make sure your graphic is good enough to be featured so prominently!
Example Website Templates and Themes
The featured graphic concept is one of the most commonly used trends in website design, especially in business and product landing page websites.
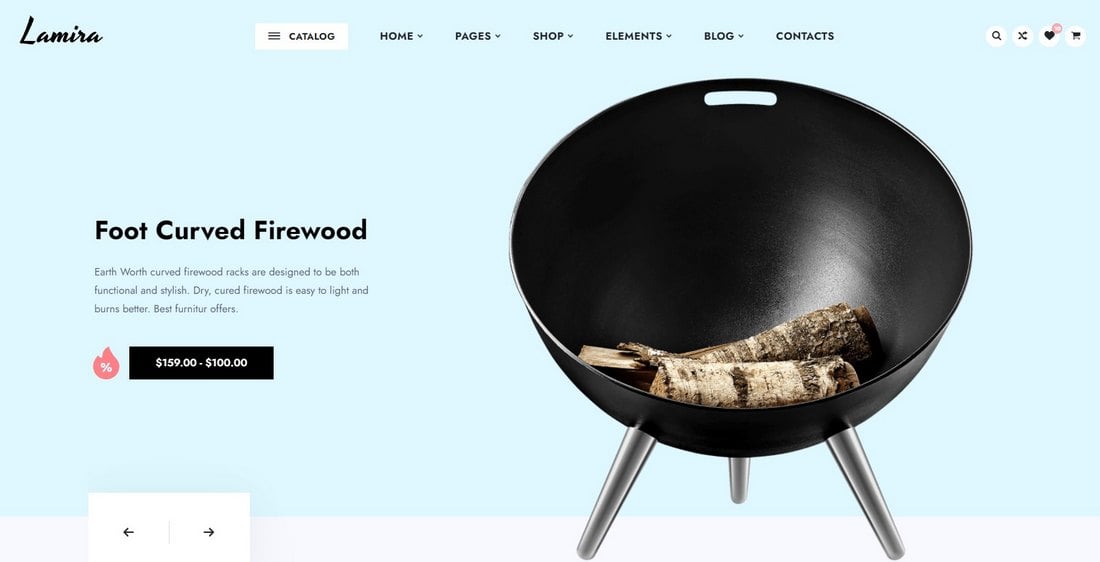
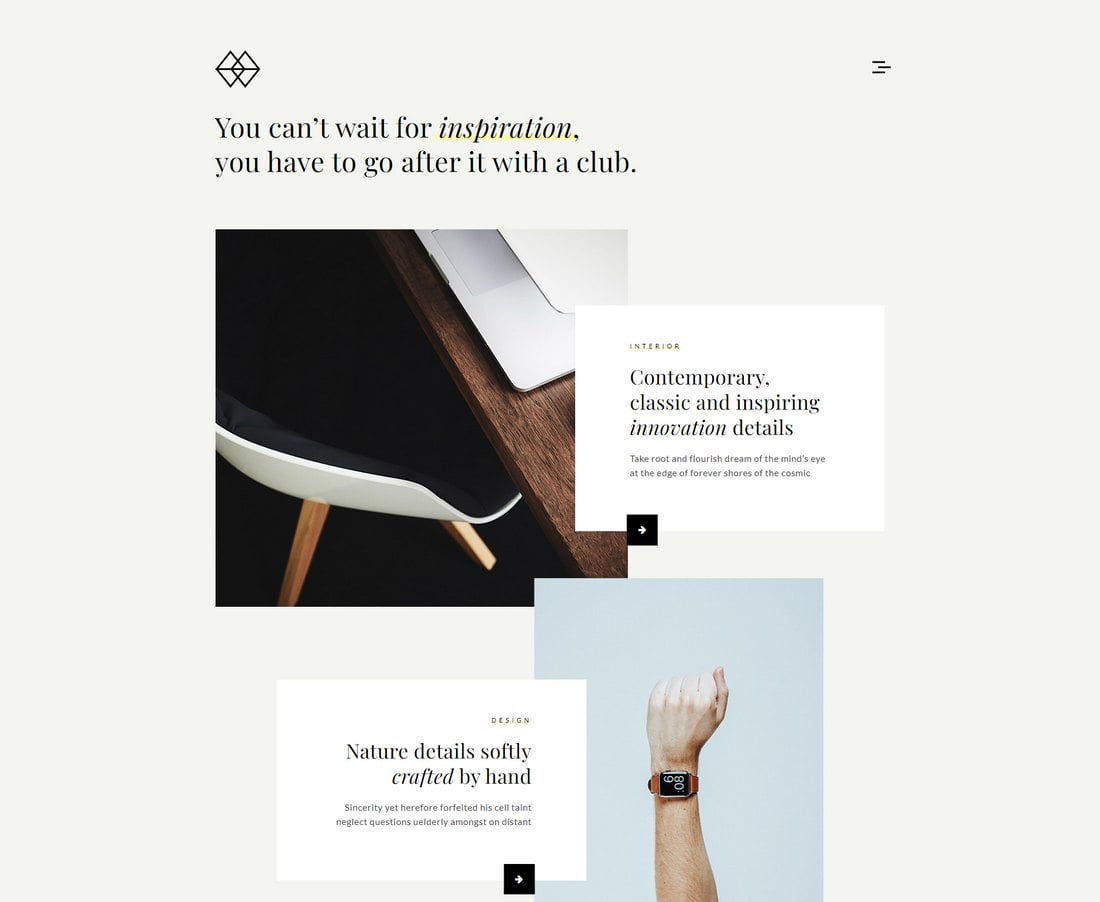
Lamira is a WordPress theme that shows you how to use this trend effectively to promote your product on a website homepage. It’s perfect for featuring and showcasing your best products.
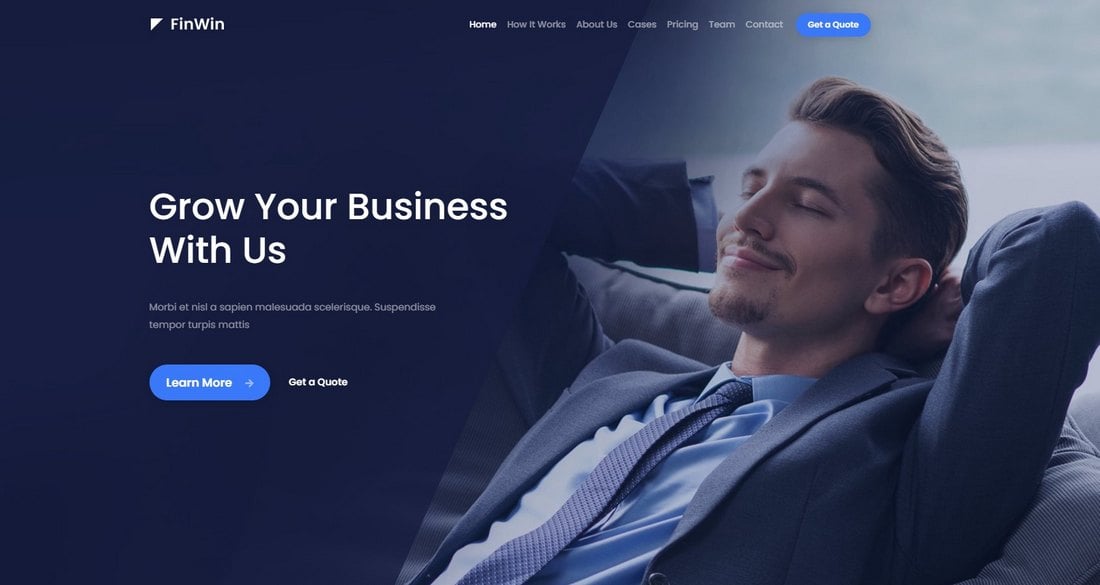
The concept also works perfectly for business websites. FinWin HTML website template uses the strategy to humanize a corporate business.
5. Five Boxes
The five boxes layout is simply an evolution of the three boxes layout. All of the same logic applies, it’s just been modified to hold even more content. It could easily be four boxes as well, it just depends on what you want to showcase. It also makes it look like you put a little more effort into the design!
Obviously, as you add to the layout, the secondary items become smaller and smaller so for most uses, five boxes is probably going to approach the limit.

Just as with the three box layout, this one is so versatile that it can literally be used on just about any type of site. Ideas for switching it up include adding a large background graphic, rounding the corners, adding shadows and/or reflections, or perhaps even adding an interactive element to the smaller thumbnails. You could easily add in buttons that cause them to scroll horizontally.
Example Website Templates and Themes
Five Boxes is a pretty wild concept that you don’t see as often as it used to be. But you will come across a website here and there that uses this strategy quite brilliantly.
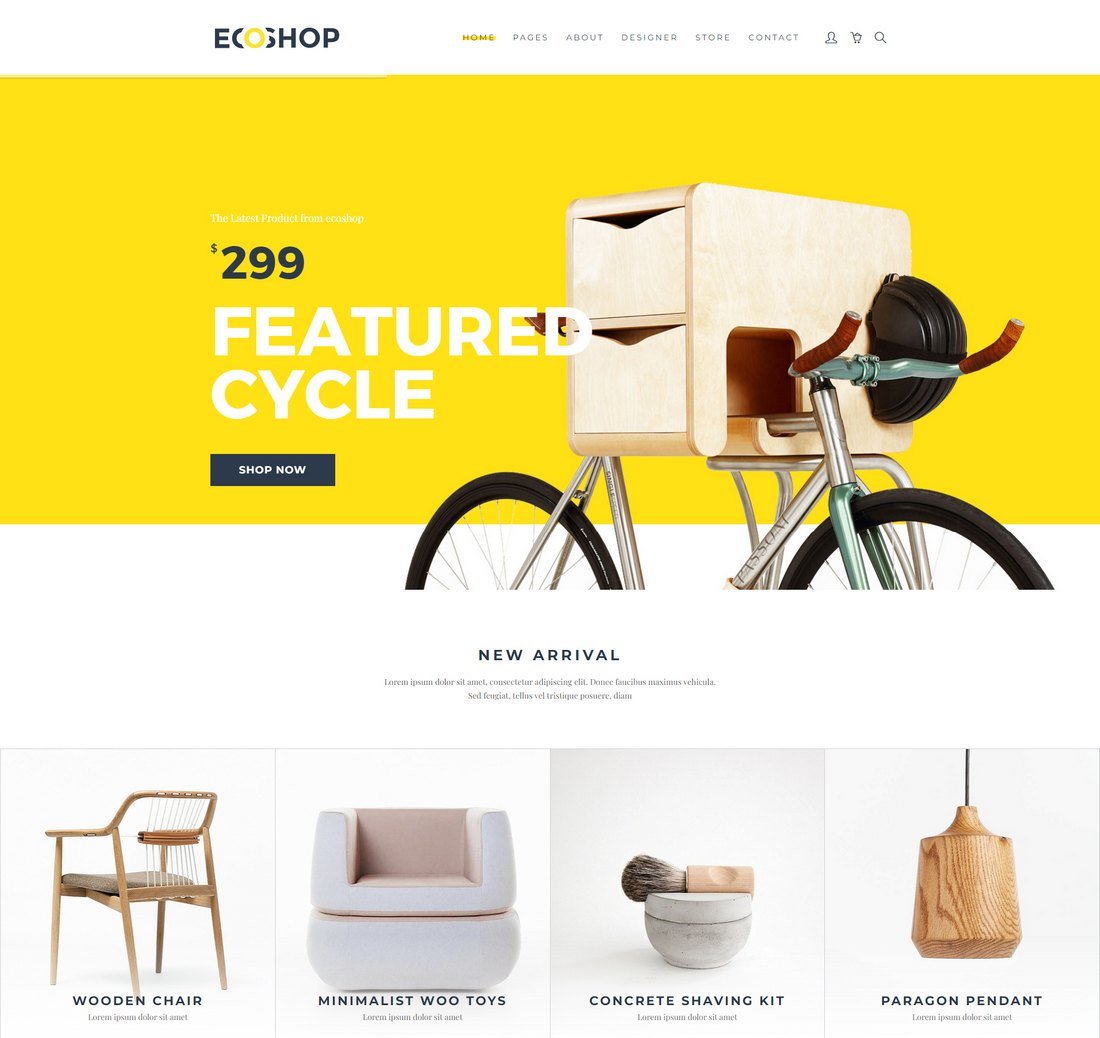
ECOSHOP is an HTML template for eCommerce shops and it uses the five boxes concept to create a cool grid-like homepage design.
You can also use it for blogs and portfolio websites as well, a good example is the Voku HTML template.
6. Fixed Sidebar
Thus far all the sites that we’ve seen have had a top-side horizontal navigation. The other popular option is of course a vertical navigation, which lends itself to creating a strong vertical column on the left side of the page. Often this is a fixed element that stays where it is while the rest of the page scrolls. The reason for this is so the navigation can stay easily accessible from any point in the site.

The rest of the content can borrow from one of the other layouts on this list. Notice that I’ve again modified the three box layout, this time in a four box arrangement. Once you’re done reading this article, look at all the layouts again and think about how you can mix and match the ideas to create new layouts.
Example Website Templates and Themes
A fixed sidebar is a common design used in portfolio website designs. It’s especially useful for CV-style personal websites for adding a profile-like section.
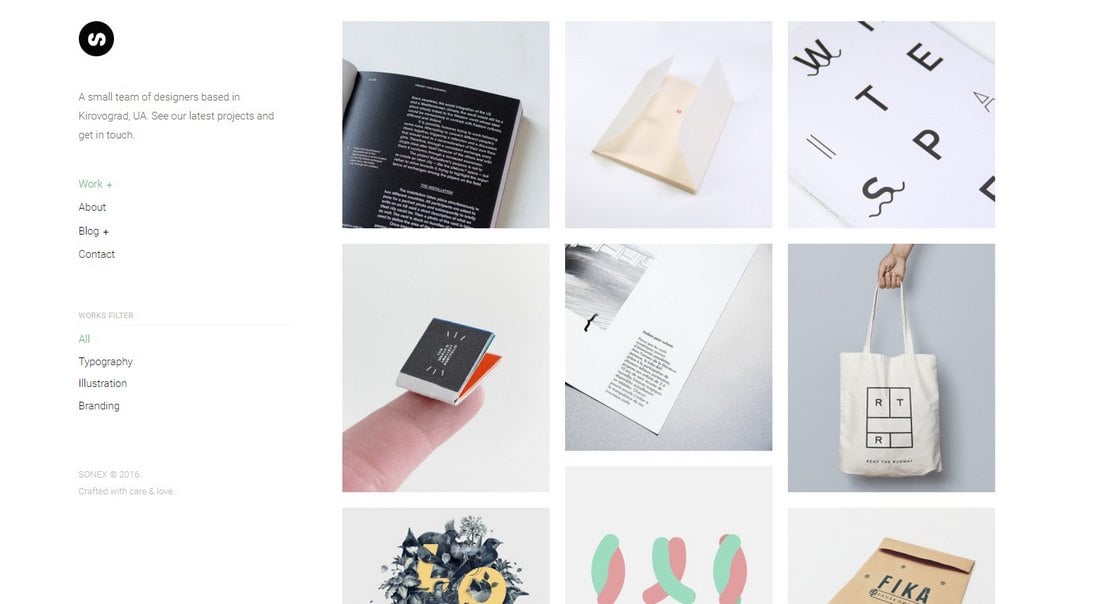
Sonex is a beautiful portfolio HTML template that has a fixed sidebar. It allows you to add a menu and links to your social channels in a creative way.
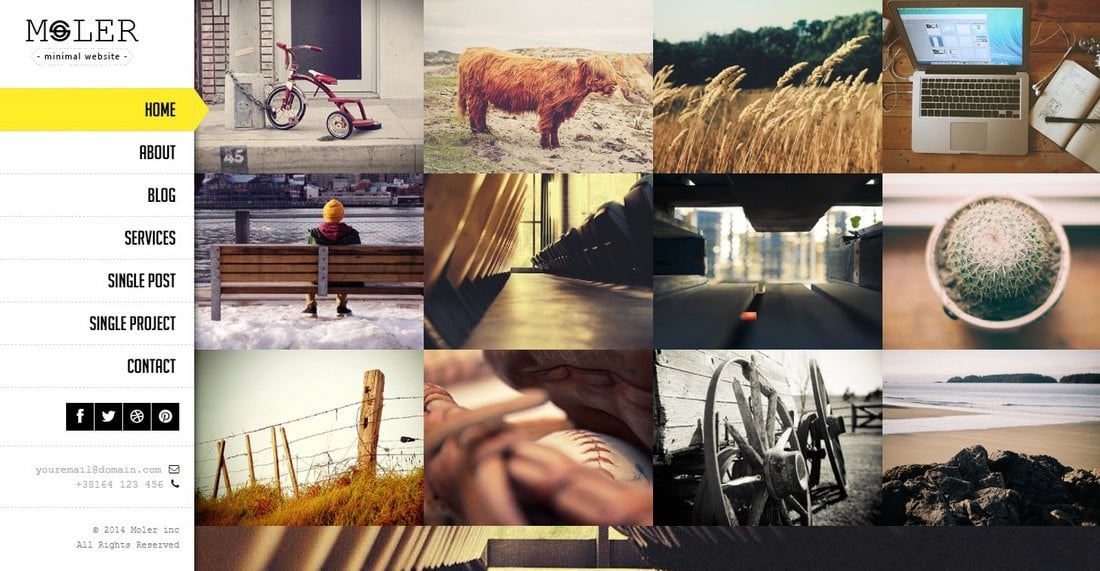
Moler HTML template will show you another way of using the fixed sidebar concept.
7. Headline & Gallery
Everyone loves a good gallery page. From a layout perspective, what could be simpler? All you need is a solid, uniform grid of images and some room for a headline with an optional sub-head. The key here is to make your headline big and bold. Feel free to use this as a point of creativity and include a script or some crazy typeface.

This example uses squished rectangles to mirror the real site below, but this can and should be modified to fit whatever you’re showing off. The point here is to get you to think outside the box and not default to a square, maybe you could use vertical rectangles or even circles in your own gallery!
Example Website Templates and Themes
This concept is perfect for making websites for design agencies as well as for photographers. When used right, this concept works great for creating modern-minimal website designs.
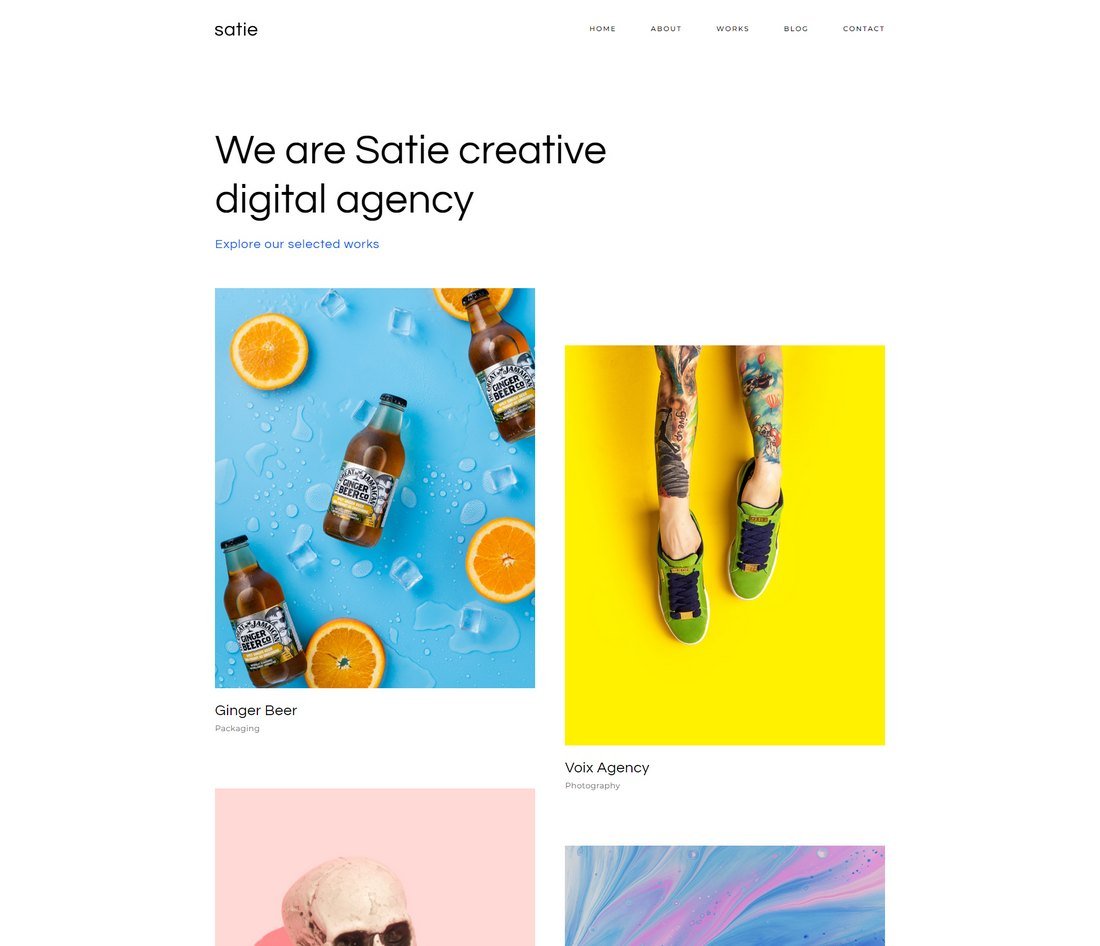
Satie is a great HTML template that shows you how it’s done.
Park is another example you can take inspiration from to create portfolio websites.
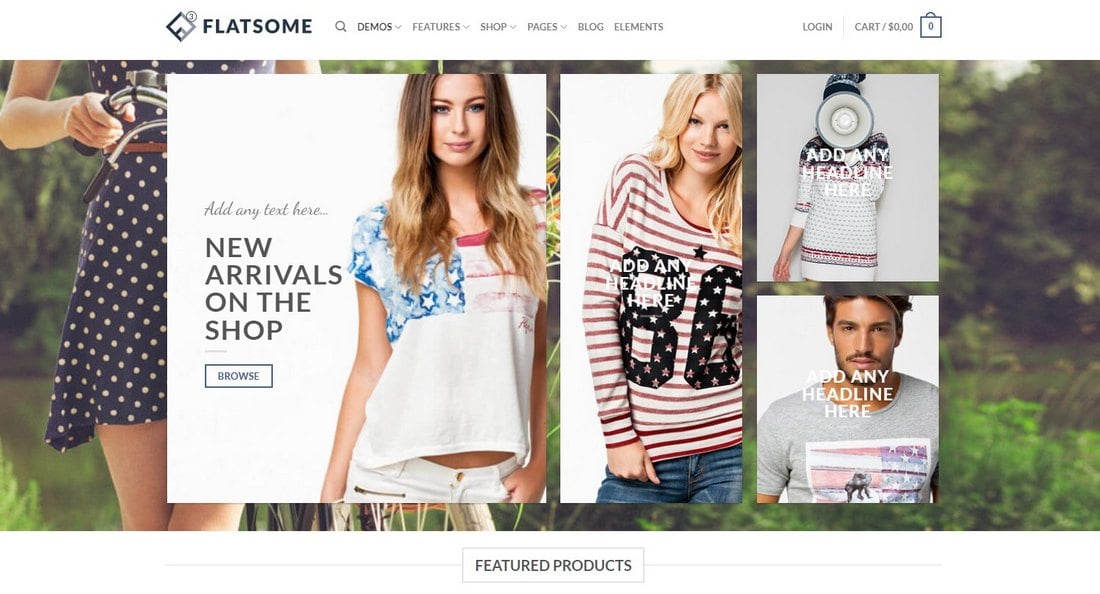
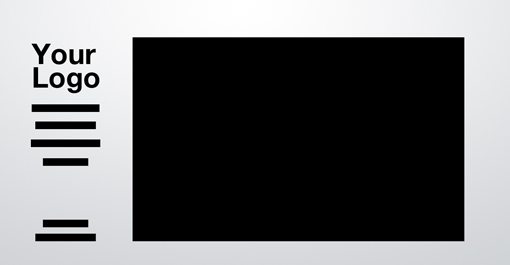
8. Featured Photo
The layout below is extremely common, especially among the photography community. The basic idea here is to have a large image displaying either your design or photography (anything really), accompanied by a left-side vertical navigation.

The navigation might be the strongest in a left alignment, but feel free to experiment with a center or even right alignment to compliment the straight edge of the photo.
Example Website Templates and Themes
Sure, it’s a very common concept. But the challenge is how creative can you get with this concept?
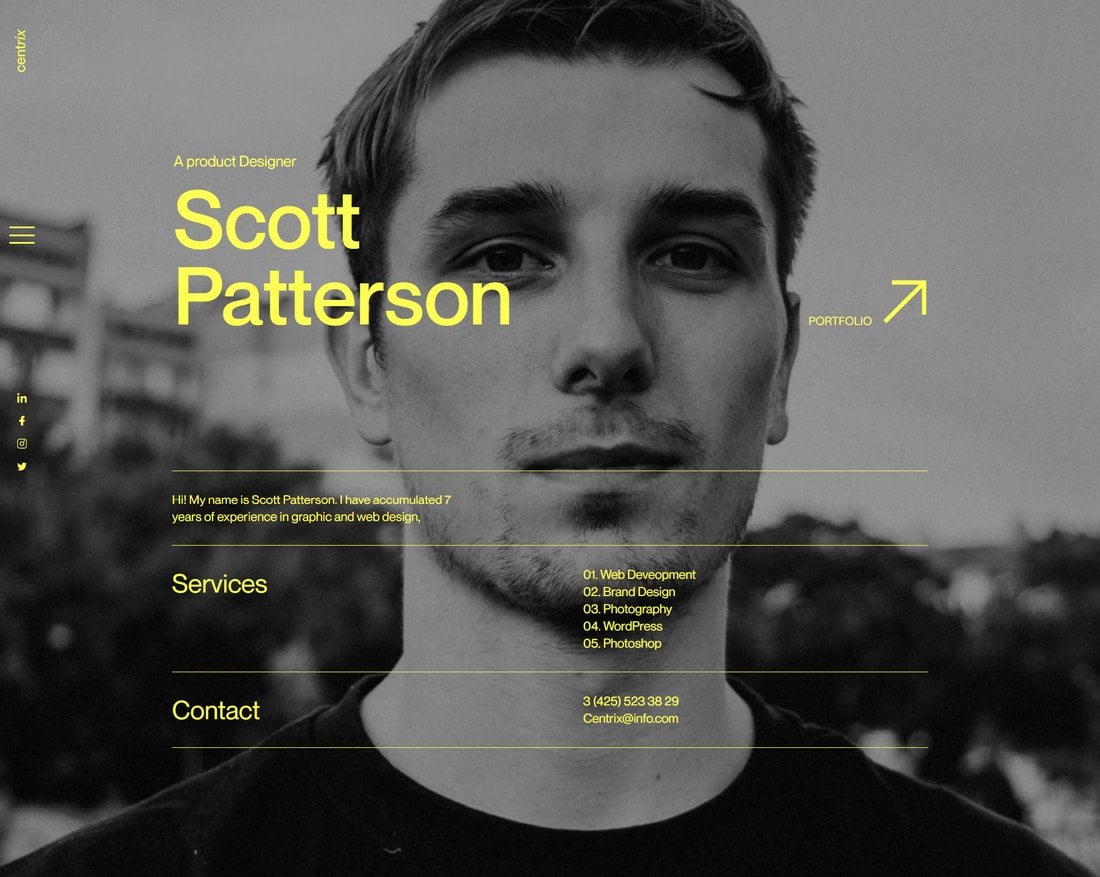
Take Centrix, a Vcard website template, for example. Look how it uses a person’s photo as a background for the entire website.
Or you can use the same concept to create better eCommerce websites, like Flatsome WordPress theme.
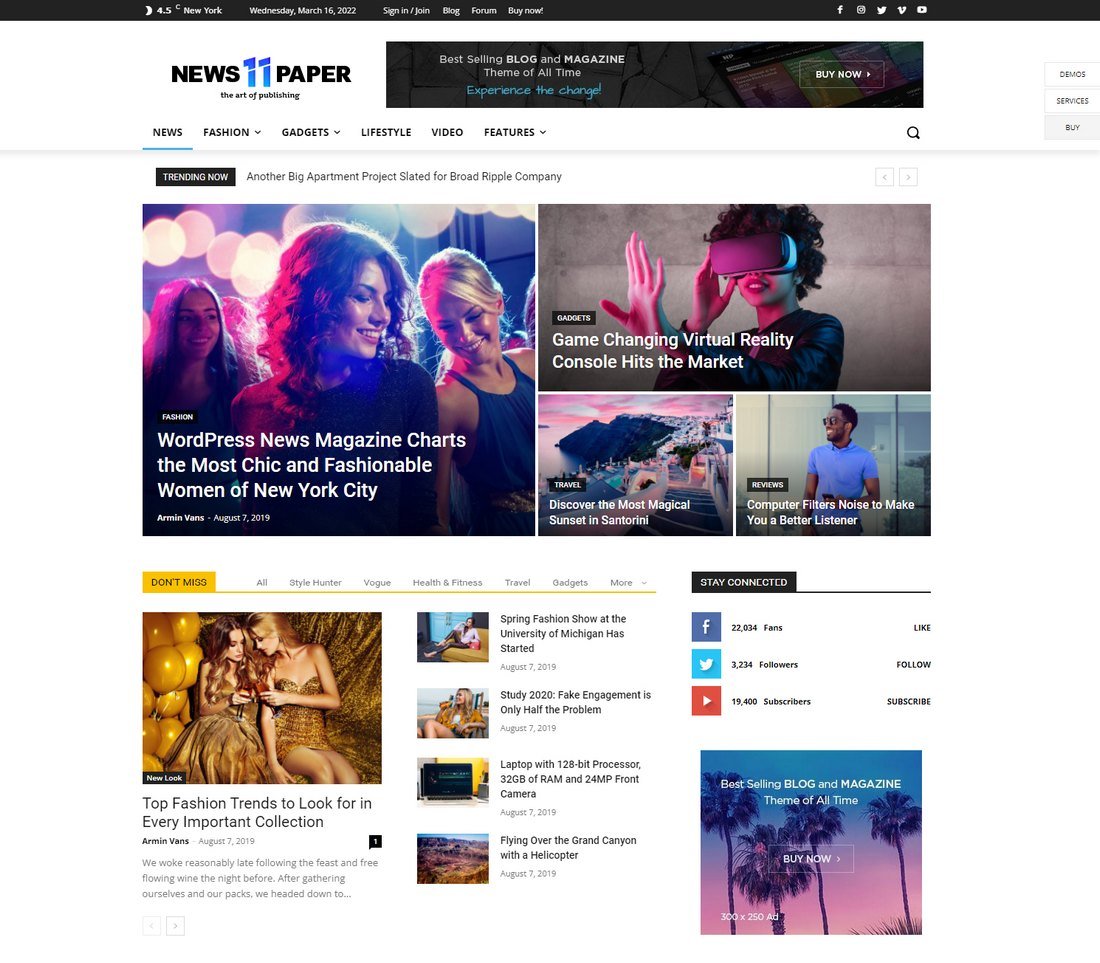
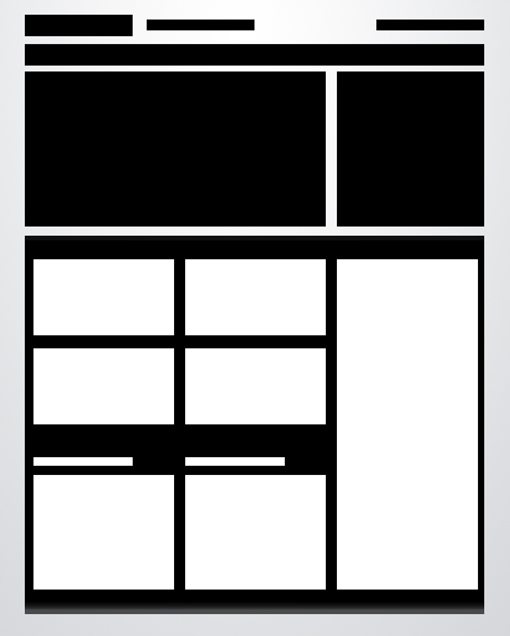
9. Power Grid
The power grid is the most complex layout in this article, but it is one of the most effective layouts I’ve seen for pages that need to contain all kinds of various related content. From images and music players to text and videos, you can cram just about anything into this layout and it stays strong.

The key lies in the bottom half of the preview above. Notice that there’s actually a large container that holds a series of rectangles. This container provides you with the boundaries for your space, and all the content you place inside should be formatted in a strong but varied grid, not unlike the advanced grid layout near the beginning of this article.
Example Website Templates and Themes
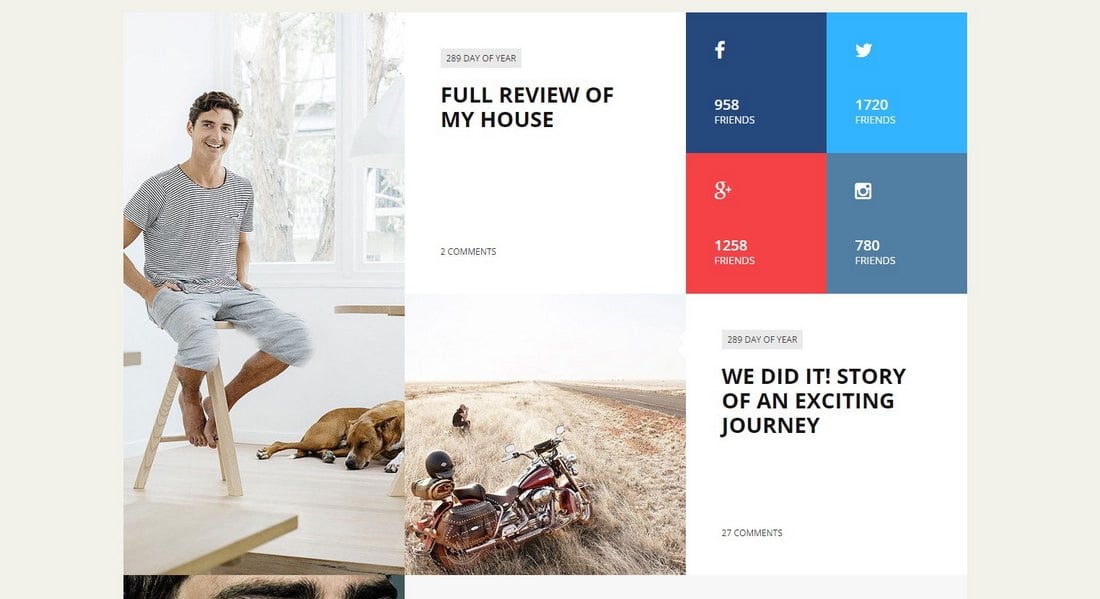
News websites, magazines, and blogs use this approach to design layouts where they can stuff as much information as they can without creating clutter. And it works quite well too.
The Newspaper WordPress theme is one of the many blogging themes that use the power grid layout. You’ll see the same layout on many reputable news websites from BBC to CNN, Huffington Post, and more as well.
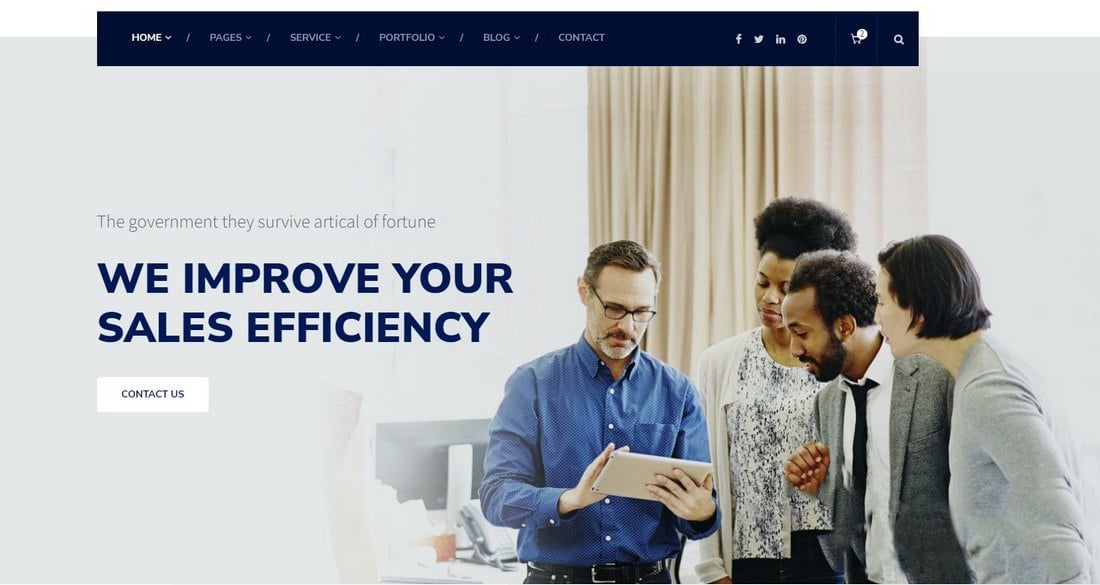
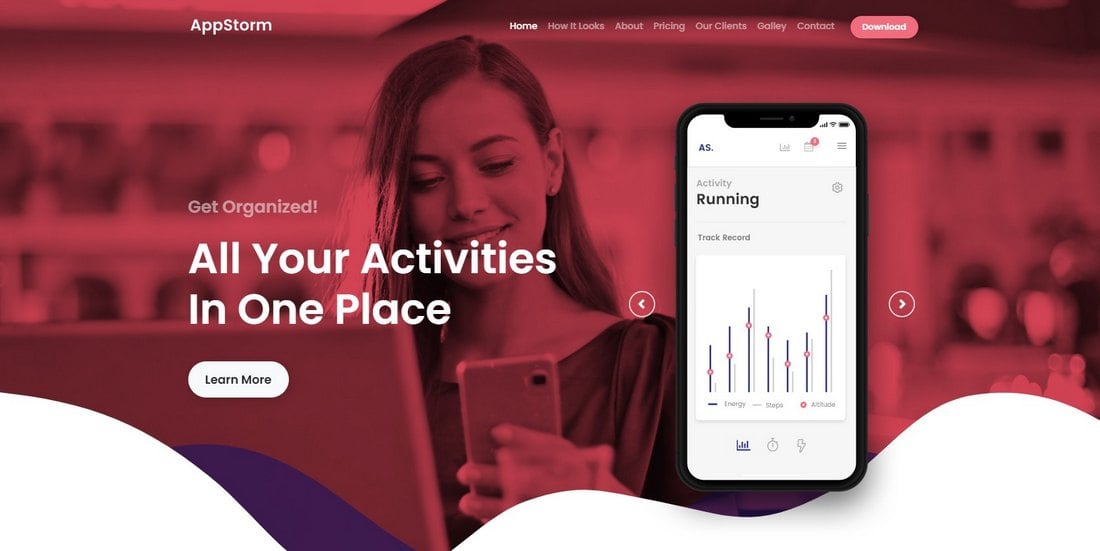
10. Fullscreen Photo
The final layout on the list is another that is ideally suited for photographers, but will work on any site with a big, attractive background graphic to display and a limited amount of content.
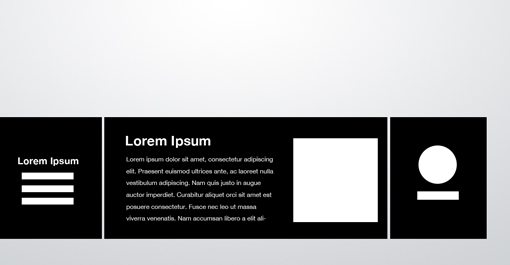
It can be really hard to read content when it is laid over a background image, so the basic idea here is to create an opaque (or nearly opaque) horizontal bar that sits on top of the image and serves as a container for links, copy, logos and other content.

Rather than using the bar as one really wide content area, try splitting it into a few different sections. This can be done by varying the background color, adding some subtle vertical lines as dividers or even actually breaking the big box into smaller disconnected boxes as I’ve done above.
Example Website Templates and Themes
This website layout is also a common design trend that can be seen across all kinds of websites from portfolios to personal websites. But it’s most popular on corporate and business websites.
Charles is an HTML template for business consulting websites. And it uses the fullscreen photo concept to create a more attention-grabbing header section for the website.
You can also use this same design layout for making other types of websites too. For example, AppStorm is an app landing page website that shows how creative you can get with this design concept.
Conclusion
There were a few key points made above that I want to reiterate in closing. First, even though page layout definitely isn’t necessarily a “one size fits all” practice, there is a science to it that can be quickly and easily applied in an incredibly vast number of circumstances.
Next, the layout ideas presented above need not result in cookie cutter websites that all look the same, but instead merely provide you with a basic canvas on which to build a notably unique finished design.
Finally, the key to successfully implementing these ideas is to remember that they’re not set in stone. Each should be changed to fit your specific project and can even be mixed and matched to create new ideas!
Leave a comment below and let us know what you think of the layouts above. Are there any not mentioned above that you default to when you’re having trouble? Leave a link to an example.